-30% przez 3 dni na wszystkie kursy! Urodzinowa promocja.
Rok 2023 jest dla mnie wyjątkowym rokiem pod kątem YouTube. Na początku roku, kanał przekroczył 10 tys subskrybcji. Następnie pojawiło się milion wyświetleń. Udało się wypuścić czwarty duży kurs “JavaScript od podstaw” a także darmowy “Wprowadzenie do JavaScript” i darmowy mini kurs gry “Space Defender”.
Dziś kolejna ważna dla mnie liczba, czyli moje 30ste urodziny. Z tej okazji przez 3 dni, wszystkie kursy będą tańsze o 30%, bez limitów!
Wystarczy użyć kodu rabatowego: 30URODZINY (ważny do 30.08.2023 23:59)
Ale to nie wszystko… Każdy kto w ciągu tych trzech dni kupi dowolny kurs z powyższym kodem, weźmie udział w losowaniu dożywotniej licencji Quokka.js + rok aktualizacji (każdy kupiony kurs będzie traktowany jak osobny los).
Premiera kursu „JavaScript od podstaw”!
To już dziś! Premiera kursu „JavaScript od podstaw„!
Być może zastanawiasz się jak zostać lepszym programistą lub jeszcze nie masz z programowaniem nic wspólnego i dopiero myślisz o zmianie branży. Chcesz zmienić prace i szukasz zawodu, który pozwoli Ci pracować z każdego miejsca na świecie, często o elastycznych godzinach dając przy tym świetne zarobki.
Może znasz już podstawy języka, ale nie wiesz jak przejść dalej, jak zrozumieć go dobrze, jak tworzyć prawdziwe projekty.
Ten kurs pozwoli Ci wejść na ścieżkę kariery programisty lub jeśli już na niej jesteś – lepiej zrozumieć język, zwiększyć umiejętności i tworzyć dowolne projekty a co za tym idzie, piąć się w górę.
Przez 7 dni, czyli do 29.05.2023 można wziąć udział w kursie po wyjątkowo niskiej cenie (czyli 237zł). Ale tylko przez tydzień. Później cena urośnie na 299zł, więc będzie to jedyna taka okazja.
Dlatego dziś oddaję w Twoje ręce nowy kurs „JavaScript od podstaw”
Poniżej premiera na YouTubie:
Mój pierwszy MILION i zapowiedź kursu JS
Dzisiaj chciałbym opowiedzieć o dwóch rzeczach:
1) Trochę to trwało, ale się udało. Milion wyświetleń na YouTubie! Nie spodziewałem się, że nazbierało się tego aż tyle, ale z drugiej strony zawsze chciałem zrobić 6 zer 🙂 Dziękuję za wszystkie wyświetlenia, komentarze i suby!
2) Muszę też opowiedzieć o projekcie, nad którym spędziłem ostatnie pół roku. Kurs, który sprawi, że wszystkie moje poprzednie kursy będą wyglądały przy nim blado..
To był także powód mojej nikłej obecności w social mediach. Każdą wolną chwilę spędzałem nad dopracowaniem tego kursu. Uznałem, że musi być idealny!
Oczywiście chodzi o “JavaScript od podstaw”. Chcę żeby ten kurs był przełomowy dla wszystkich, którzy chcą nauczyć się dobrze JavaScriptu.
Wstępnie zdradzam co będzie na kursie na YouTube.
W jego realizację poświęciłem ogromną ilość pracy. Dlatego mam prośbę: Być może masz znajomych, którzy myślą o rozpoczęciu przygody z programowaniem, albo takich którzy chcą się podszkolić w JS. Być może jest ktoś komu to wideo pomoże? Kurs ten łączy się idealnie z moim darmowym (prawie 3 godzinnym) kursem wprowadzającym do programowania w JavaScript.
Oczywiście będę również bardzo wdzięczny jeśli pomożesz zwiększyć mi zasięgi lajkując i komentując wideo na YouTubie. Z góry dziękuję!
Więcej szczegółów już niedługo.
Node – kurs kompletny. PREMIERA!
Właśnie ruszyła premiera mojego najnowszego kursu „Node – kurs kompletny„. ![]()
Oto co dla Was przygotowałem:
- 140 lekcji
- ponad 13 godzin materiałów wideo
- kilkanaście ćwiczeń wraz z rozwiązaniami
- kod do pobrania
- bonusowy rozdział z projektami praktycznymi (mailing, implementacja JWT, skaner stron)
- dostęp do zamkniętych komentarzy
- 30 dniowa gwarancja satysfakcji
- i wiele więcej…

Pełny opis i link do kursu znajdziecie tutaj.
Zapraszam Was również na odcinek premierowy, w którym opowiadam o kursie:
8 powodów dlaczego każdy webdeveloper powinien znać Node.js
Znasz Noda? Nie? Pora to zmienić. Node jest narzędziem, które powinien obecnie znać każdy webdeveloper. Poniżesz przedstawię ku temu 8 konkretnych powodów.
Wolisz czytać? Pod wideo znajdziesz wersję tekstową.
1. Zarówno front jak i backend pisany jest w JavaScript
To oznacza, że możesz pisać całą aplikacje, od frontu po backend w tym samym języku. Oznacza to dużo mniej nauki, mniejsze koszty a nawet używanie tych samych bibliotek na froncie i backendzie.
2. Jest brany na poważnie
Jeśli ktoś myśli, że Node nadaje się tylko do małych i prostych stronek to chciałbym nadmienić, że używają go takie firmy jak: Netflix, PayPal, LinkedIn, eBay, Reddit, GoDaddy, Uber, NASA, Medium, Groupon, Mozilla, Trello, Github i wiele innych.
3. Największa biblioteka npm
Żaden inny język czy technologia nie ma tak wielkiej bazy darmowych paczek/bibliotek/modułów. NPM (node package manager) zawiera obecnie ponad 1.3 miliona bibliotek! Oznacza to, że możesz tworzyć projekty znacznie szybciej ponieważ większość funkcjonalności, których potrzebujesz, prawdopdobnie jest już napisana.

4. Zostanie z nami na długo
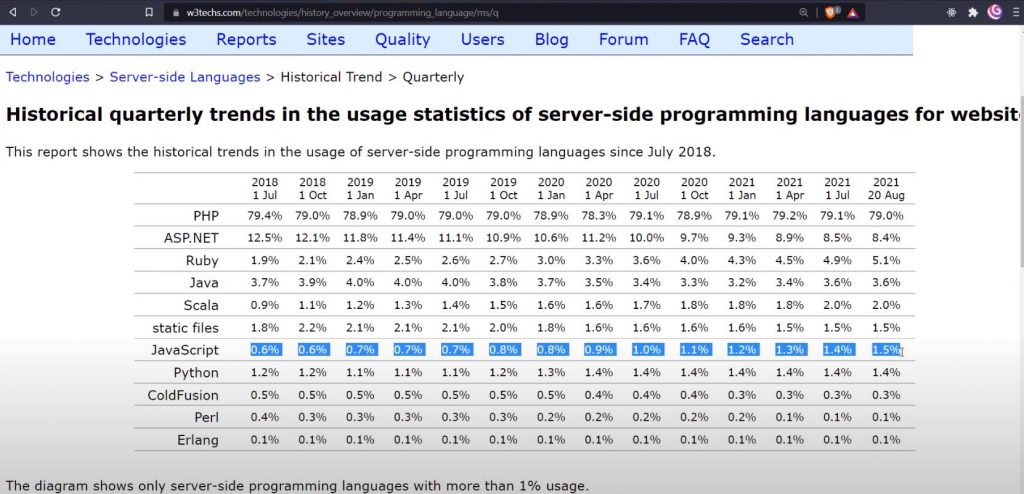
Node zaraz za Ruby jest najszybciej rozwijającą się technologią w webie. Obecnie na Nodzie stoi ok. 20 milionów stron i jest to ok. 1.5% wszystkich stron w internecie. 2 lata temu było to zalewie 0.7%. To znaczy, że popularność Noda rośnie drastycznie z roku na rok.

5. Lekki, skalowalny, wydajny
Do tego asynchroniczny co pozwala na miliony połączeń jednocześnie. Między innymi właśnie to zauważył PayPal, gdy migrował na Noda i poprawił szybkość swoich stron o 35%.

6. Łatwy do nauki
Aby zacząć naukę z Node wystarczy podstawowa znajomość JavaScriptu. Natępnie wraz z rozwojem Twoich umiejętności JSa, (które przydadzą Ci się również na froncie!), również będzie podnosił się poziom Twoich aplikacji backendowych.
7. Wielka społeczność
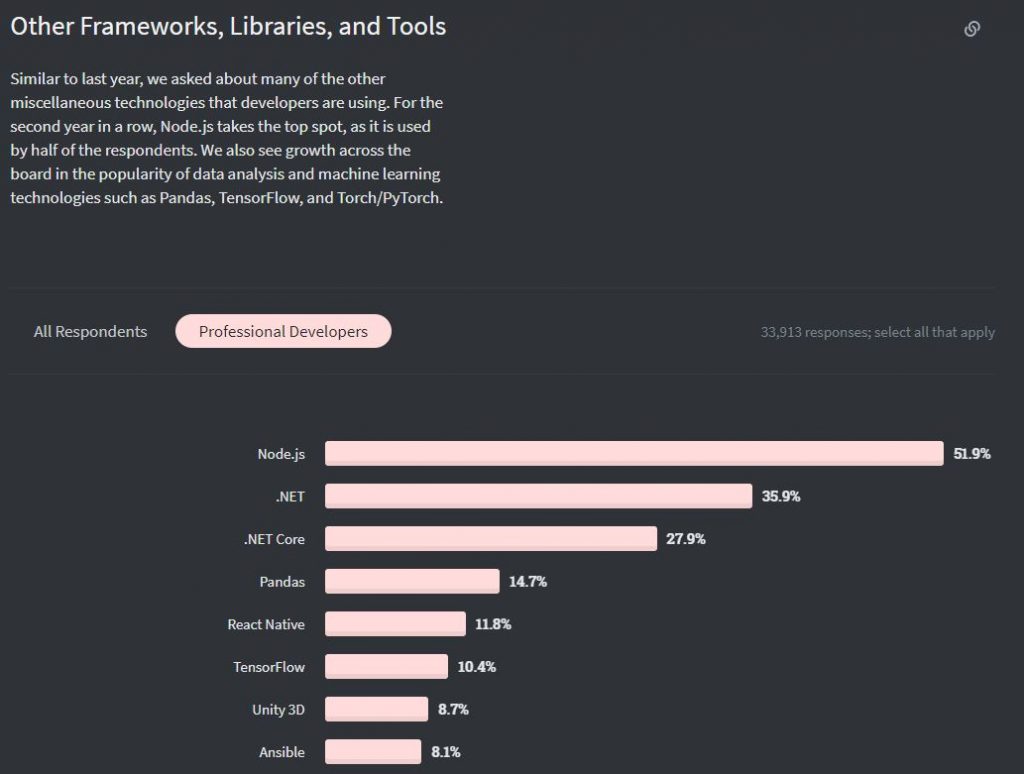
51.9% profesjonalnych developerów korzysta z Noda! Ma on wielką społeczność a to oznacza, że będzie Ci dużo łatwiej znaleźć jakąś informacje, odpowiedź na pytanie, tutorial, kurs czy cokolwiek innego. W grupie raźniej.

8. Wszechstronność
Node jest wszędzie. Dosłownie wszędzie. Możesz w nim tworzyć aplikacje bacendowe, korzystać na frontendzie (np. przy bundlerach takich jak webpack czy gulp) a nawet tworzyć aplikacje desktopowe (korzystając chociażby z electrona).

Chcesz wiedzieć jak tworzyć aplikacje w Node.js?
Jeśli chcesz dowiedzieć się jak pracować z Nodem – zapraszam Cię na mój nowy kurs „Node – kurs kompletny„. Ponad 13 godzin materiałów wideo, 140 lekcji, ćwiczenia praktyczne i kod do pobrania.
React – kurs kompletny
Po wielu tygodniach pracy i nagrywania, w końcu jest! Kurs reacta w jego najnowszej odsłonie (v.17).
W ten projekt włożyłem sporo serca. Sporo się przy nim też sam nauczyłem. Od dawna twierdzę, że robienie kursu to jeden z lepszych sposobów na naukę / usystematyzowanie wiedzy. Wciąż to podtrzymuję.
Kurs składa się z ponad 130 lekcji i zawiera ponad 15 godzin materiału. Prowadzony tak, aby stopniowo wdrażać w świat najpopularniejszej biblioteki JavaScript.
Dla kogo jest ten kurs
Nieważne czy pracowałeś z Reactem, czy to Twój początek. Kurs kompleksowo omawia wszystkie zagadnienia od podstaw po rzeczy zaawansowane. Tak więc, kurs ten jest tak naprawdę dla osób początkujących, oraz mających już styczność z Reactem. Jedyny wymóg to podstawowa znajomość JavaScript, HTML i CSS.
Powtórzę: to nie jest kurs typu „podstawy”, gdzie po skończeniu musisz kupić drugi „dla zaawansanych”. W 15 godzinach znajdziesz wszystko, pod podstaw po rzeczy zaawansowane.
Gratis
Do kursu gratisowo otrzymasz ściągi PDF z ważniejszymi elementami Reacta. Dodatkowo co kilka odcinków możesz pobrać aktualny kod , tak abyś mógł zacząć w dowolnym momencie!
Zawartość kursu
- czym jest React, historia, porównanie, zastosowanie
- komponenty klasowe i funkcyjne
- zarządzanie stanem aplikacji
- rejestracja, logowanie, autentykacja
- stylowanie aplikacji
- zapisywanie i odczytywanie danych z bazy danych
- łączenie z backendem
- hooki, pisanie własnych hooków
- tworzenie i walidacja formularzy
- routing – strony, podstrony, zarządzanie ruchem
- testowanie i debugowanie aplikacji
- redux
- deploy, wysyłanie plików na hosting
- … i wiele więcej
Pełny opis i darmowe lekcje znajdziesz wchodząc na opis kursu (link poniżej).
Kurs zawiera aktualizacje 2022 z wersją Reacta 18.
Link do kursu: React – kurs kompletny.
O kursie opowiadam też na YouTubie:
Kurs w jeszcze lepszej cenie był dla listy subskrybentów, więc jeżeli chcesz się załapać na kolejną promocję, zapisz się na listę.
Vue.js – kurs w 60 minut
Vue.js czyli jeden z 3 najpopularniejszych frameworków JavaScript, zaraz za Reactem i Angularem.
Osobiście bardzo lubię Vue, jest przejrzysty i jak to nazywam programmer-friendly. Pisanie w nim jest łatwe i przyjemne już od samego początku.
Vue.js – kurs w 60 minut
Geneza powstania
Pewien koleś o imieniu Evan You, pracujący w Google przy Angualrze (tzn. używał Angulara) pomyślał:
I figured, what if I could just extract the part that I really liked aboute Angular and build something really fightweight without all the extra concepts involved?
Mówiąc prościej, postanowił stworzyć prostą i lekką wersję Angulara. I tak w 2014 roku ukazała się pierwsza wersja Vue.js
Przyjęty bardzo dobrze przez środowisko, dostał dodatkowego kopa, gdy Laravel (najpopularniejszy framework PHP) dodał Vue jako domyślny framework na froncie.
Zalety:
- niski prób wejścia
- bardzo lekki (Vue + Vuex + Vue Router = 30KB gzipped – tyle samo co jQuery!)
- szybkość
- relatywność
- wirtualny DOM
- budowanie aplikacji z komponentów
- CLI – umożliwe szybkie tworzenie aplikacji, servera, deploymentu itd.
- skalowalność – dobry do używa w dużych jak i malutkich projektach
- dokumentacja – po prostu bardzo dobra
- scoped CSS – łatwe ograniczenie CSSa do jednego komponentu
Wady:
- „mała” popularność – jest to w cudzysłowie ponieważ popularność jest bardzo duża, jednak wciąż mniejsza niż React/Angular
Starałem się znaleźć więcej wad, ale naprawdę było ciężko. Vue.js ma za to 2 cechy, które mogą być uznane jednocześnie za wady i zalety…
Inne cechy:
- template – Vue używa kodu HTML ze specjalnymi własnymi dyrektywami (do tworzenia pętli, instrukcji warunkowych itd.). Na identycznej zasadzie działa Angular.
- elastyczność – w małych projektach zazwyczaj dobra, w dużych jednak często chcemy mieć większy porządek i reguły.
Jak działa Vue.js?
W tym miejscu odsyłam na filmiku na początku, od minuty 8:42 zaczynamy zabawę z kodem 😉
MongoDB + Node.js – kurs w 60 minut
Jakiś czas temu przygotowałem 2 odcinki o Node.js oraz bazach danych.
Node.js – kurs w 60 minut
SQL vs noSQL | MySQL vs MongoDB – różnice
Dziś naturalna kontynuacja tematu, czyli odcinek poświęcony nierelacyjnej bazie danych MongoDB.
MongoDB
Nie będę się powtarzał i wymieniał wady i zalety MongoDB, robiłem to już w ww. odcinku. Dla przypomnienia, jego najbardziej charakterystyczne cechy to:
- szybkość
- skalowalność
- brak Schema (brak ściśle zdefiniowanej struktury danych)
- brak relacyjności
Node.js
Na temat Noda też nie poświęcam za dużo czasu. Odsyłam od odcinku wpomnianego wyżej.
MongoDB + Node.js
Łącząc oba narzędzia w jednym odcinku znajdziecie informacje takie jak:
- instalacja bazy danych, uruchomienie
- połącznie MongoDB z Node.js
- podstawy pracą z bazą (tworzenie bazy, kolekcji)
- pobieranie, dodawanie, usuwanie danych
- czym dokładnie jest ObjectID – czyli domyślne pole ID w MongoDB
- Robo3T – czyli graficzny interfejs do MongoDB
- Mongoose – usprawnienie pracy z bazą danych
- Schema!
- Validacja i sanityzacja danych
Node.js – kurs w 60 minut
Strasznie długo zabierałem się do tego odcinka, ale w końcu udało mi się go nagrać 🙂
Odcinek jest przede wszystkim dla tych, którzy z nodem jeszcze nie pracują, ale założę się, że zaawansowani też mogą dowiedzieć się kilku ciekawostek.
Np, czy wiesz:
- po co i kiedy właściwie powstał node.js?
- w jakim celu powstał sam JavaScript?
- co ma wspólnego z przeglądarkami?
- w czym jest lepszy od innych technologii backendowych?
- dlaczego warto go stosować?
- czy node.js jest wielowątkowy?
- jakie (duże) marki obecnie go używają?
- jak umieścić aplikacje node.js na serwerze bez praktycznie żadnej konfiguracji?
Na te i inne pytania odpowiadam w poniższym odcinku 🙂
Zapraszam cię również do bardzo powiązanych filmów, czyli:
MongoDB + Node.js – kurs w 60 minut
Jak postawić aplikację Node.js na własnym serverze
Bootstrap 4 – czym jest i jak działa siatka
Czym jest Bootstrap raczej pisać nie muszę. Taki mamy klimat w IT, że już każdy zna to słowo i raczej większość osób Bootstrapa zna. Uprzedzam, to nie jest wpis dla Was 🙂
Tych jednak, którzy do tej pory nie mieli czasu czy okazji zapoznać się z Bootstrapem, a właściwie jego najfajniejszą częścią, czyli siatką, zapraszam dalej. Poniżej zapodaję 25 minutowy filmik, który omawia siatkę w teorii i praktyce 🙂
Bootstrap 4 – czym jest i jak działa siatka
Dla zainteresowanych głębszym poznaniem Bootstrapa zapraszam na kurs „Bootstrap 4 od podstaw„.
Z kodem BOOTSTRAP4_YTPROMO otrzymujesz -15%


