Tworzenie stron www i materiałów reklamowych – przydatne narzędzia

Projektując stronę internetową niestety marnujemy masę czasu na rzeczy, które można znacząco przyśpieszyć. Większość osób nawet lubi 'marnować’ czas na rzeczy mało istotne bo często fajnie się je robi. Sam wiele razy poświęcałem całe godziny, żeby ładnie przedstawić wizualizację projektu wizytówki, ulotki, loga zamiast skorzystać, np. z gotowych mockupów – a później się dziwiłem, że pracuję cały dzień a tak mało zrobiłem. Chyba każdy ma taki etap, dlatego przedstawię Ci listę DARMOWYCH przydatnych narzędzi, których używam na co dzień.
Mockup
Wspomniany na wstępnie mockup. Jeśli ktoś nie wie, mockup jest gotowym szablonem (najczęściej w Photoshopie), na który możemy narzucić jednym kliknięciem naszą grafikę, otrzymując tworząc w ten sposób realistyczną wizualizację. Zamiast poświęcić pół dnia na przygotowanie kilku wizualizacji ulotek, magazynów itd. możesz zrobić to w kilka minut.
Dziesiątki darmowych mockupów ulotek, koszulek, samochodów, książek, smartfonów… znajdziesz na stronie: http://www.mockupworld.co/all-mockups/ Innym sposobem może być zwyczajnie wpisanie w google „free mockup”, ponieważ jest wiele artykułów gdzie są zebrane najlepsze paczki.

Pencil
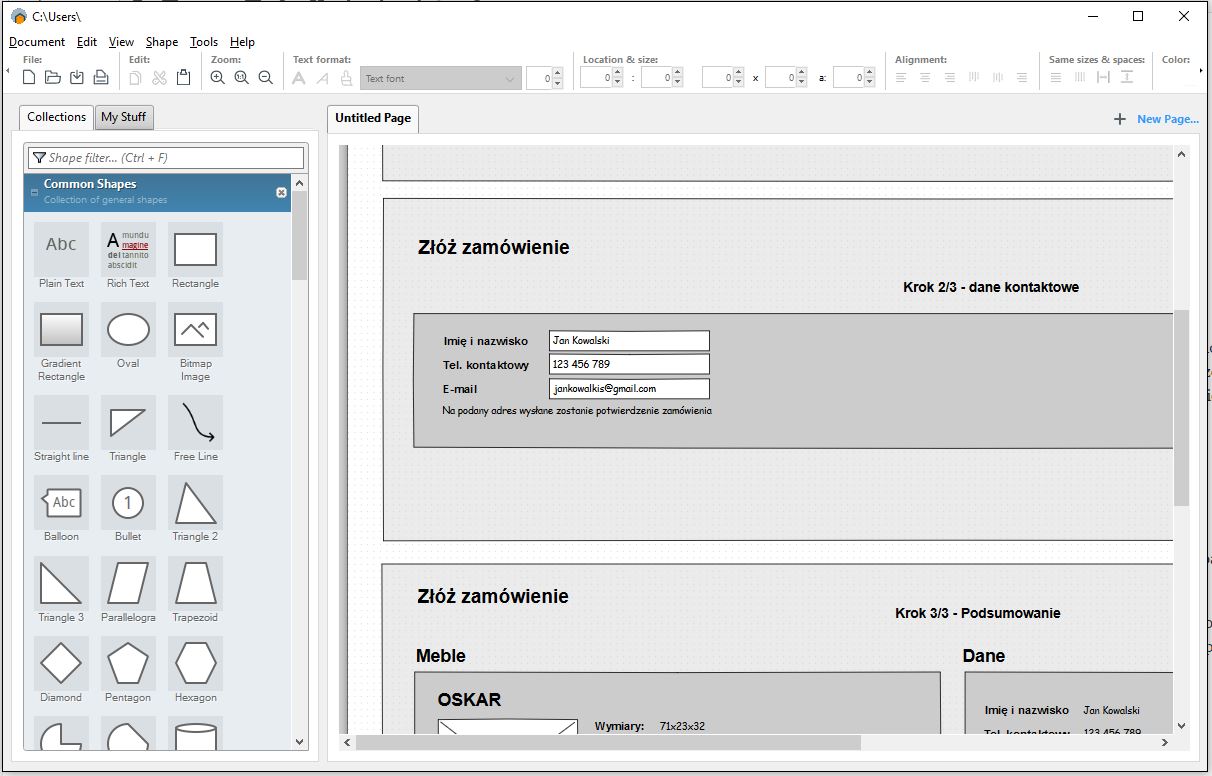
Początek przygody z tworzeniem stron wygląda mniej więcej tak: pomysł -> photoshop -> wysłanie gotowej szaty graficznej klientowi. Wszystko fajnie jeśli strona się spodoba ale co jeśli klientowi nie odpowiada już układ? Niestety trzeba zacząć od nowa. Dobrą praktyką na początku współpracy z klientem jest przygotowanie samego schematu strony. Jeśli schemat zostanie zaakceptowany to ryzyko, że strona nie spełni oczekiwań klienta jest dużo mniejsze. Programem do przygotowywania takich szablonów jest Pencil, oczywiście darmowym. Działa na zasadzie przeciągnij i upuść. Zawiera gotowe komponenty nagłówków, zdjęć, formularzy, przycisków. Pozwala w ciągu kilkunastu minut stworzyć prosty układ strony.
Kuler
Konkretnie mam na myśli kuler Adobe: https://color.adobe.com Wg mnie najlepszy ze wszystkich, które testowałem. Pozwala błyskawicznie utworzyć paletę kolorów do projektu. Standardowo możemy wybrać najpopularniejsze schematy kolorów (analogowy, triada, dopełniający….) i stworzyć własną paletę, ale możemy też przeglądać spośród setek gotowych palet (stworzonych przez użytkowników). Ciekawą opcją jest również stworzenie palety za pomocą obrazu (wysyłasz zdjęcie na serwer i po chwili masz kilka palet do wyboru stworzonych na podstawie skrajnych kolorów na zdjęcie). Jeśli tworzysz projekt gdzie przeważającym elementem jest zdjęcie to super opcją będzie skorzystanie z tej funkcji – projekt będzie bardzo spójny kolorystycznie.
Dużą przewagą kulera Adobe nad innymi jest integracja z Photoshopem i Illustratorem (nie wiem jak w innych ich programach). W tej chwili dostajemy już domyślnie wgraną wtyczkę dzięki w programie graficznym mamy mini kulera i w dosłownie w kilka sekund możemy dorzucić do próbek kolorów wybraną paletę.

960 970 grid
Tworzenie projektu na siatce jest nie tylko ułatwieniem ale nawet powiedziałbym, że wymogiem. Siatka o szerokości 960 pikseli była bardzo popularna jakiś czas temu, ale obecnie wydaje mi się, że rozsądniejszym rozwiązaniem będzie szerokości 970 pikseli ponieważ takiej używa framework Bootstrap (gdzie coraz więcej stron używa Bootrapa – wcale się nie widzę, sam go używam). Takie siatki jako szablony do Photoshopa możesz znaleźć, np. tutaj: http://www.minimit.com/articles/tips-resources/bootstrap-3-responsive-grid-psd-templates

Small pdf
Jeśli wysyłasz do klienta często pliki PDF (być może podglądy większych projektów) lub po prostu na stronie jest wiele dokumentów PDF i zależy Ci na tym aby użytkownik mógł jest jak najszybciej otworzyć to fajnym narzędziem jest https://smallpdf.com/pl/compress-pdf
Działa bardzo szybko i potrafi skompresować PDFa z 30 do 3MB! Strona posiada także funkcje konwertowania plików PDF->JPG, JPG->PDF oraz wiele innych.
Pinterest.com
Brak inspiracji? Nie masz pomysłu? Z pomocą przychodzi Pinterest. Nie wiem dlaczego ale osobiście jakoś nie mogłem się do niego z początku przekonać, wszedłem, zobaczyłem, wyszedłem i tyle, bez szału. Za jakiś czas jednak wróciłem i od tamtej pory wracam już systematycznie. Jest to świetne źródło inspiracji, a każdy ma chwile pustki w głowie.
Zamiast siedzieć patrząc się w pusty monitor zdecydowanie lepiej przejrzeć kilkadziesiąt ciekawych prac i wypełnić nimi głowę. Aby wzmocnić efekt, zrób sobie później chociaż 10 minut przerwy. Jestem pewny, że w głowie pojawi się kilka nowych pomysłów. Oczywiście nie mówię, żeby wejść i kopiować gotowe projekty. To jak z pisarzami – jeśli nie wiedzą o czym pisać to czytają dzieła innych:)
Awwwards.com
Również świetne źródło inspiracji gdy masz pustkę w głowie. Wg mnie jeden z najlepszych serwisów gdzie możesz obejrzeć fenomenalne strony internetowe. Nie jest to zbiór screenów losowych stron, ale zbiór wyłącznie nagradzanych stron z oceną wyglądu, zawartości, kreatywności projektu czy użyteczności. Jest to również dobre miejsce na śledzenie trendów web designu i dobra odskocznia gdy przeglądasz strony konkurencji Twojego klienta i okazuje się, że wszystkie są identyczne;)


