 5.0
48
5.0
48
- Kursy
- JavaScript - kurs kompletny
JavaScript - kurs kompletny
30-dniowa gwarancja zwrotu pieniędzy
Dostęp do zamkniętej grupy dyskusyjnej
Materiały do pobrania
Certyfikat ukończenia
Jak programować w JavaScript i wejść na ścieżkę kariery programisty?
Zawód programisty jest obecnie jednym z najchętniej wybieranych zawodów. Nie ma się co dziwić, zarobki w zależności od umiejętności potrafią wynosić 5-20 tys. miesięcznie i to bez wychodzenia z domu. Natomiast JavaScript jest jednym z najbardziej uniwersalnych języków programowania na świecie!
Być może zastanawiasz się jak zostać lepszym programistą lub jeszcze nie masz z programowaniem nic wspólnego i dopiero myślisz o zmianie branży. Chcesz zmienić prace i szukasz zawodu, który pozwoli Ci pracować z każdego miejsca na świecie, często o elastycznych godzinach dając przy tym świetne zarobki.
Może znasz już podstawy języka, ale nie wiesz jak przejść dalej, jak zrozumieć go dobrze, jak tworzyć prawdziwe projekty.
Ten kurs pozwoli Ci wejść na ścieżkę kariery programisty lub jeśli już na niej jesteś - lepiej zrozumieć język, zwiększyć umiejętności i tworzyć dowolne projekty a co za tym idzie, piąć się w górę.
W JavaScript możemy programować aplikacje internetowe, skomplikowane backendowe logiki stojące na serwerach, aplikacje na smartfony, aplikacje desktopowe, a nawet programować roboty, maszyny czy inteligentne domy oraz wiele więcej. Aż ciężko uwierzyć, że...
jeden język otwiera drogę do tak wielu zawodów!
W tym kursie poruszymy aplikacje internetowe, ale tak, to jest prawda! Znając ten jeden język programowania, możemy wybrać wiele kierunków zawodowych. Zazwyczaj do tych zawodów nie są wymagane dyplomy, ukończone studia ani drogie bootcampy. To jest coś, co sam kocham w programowaniu:
w tym zawodzie liczą się UMIEJĘTNOŚCI, a nie dyplomy.
Dlatego ten kurs stawia na praktykę, praktykę i jeszcze raz praktykę! Teoria ograniczona jest do minimum. Tyle ile jest faktycznie niezbędne, aby zrozumieć praktykę.
Pracując jako programista oraz tworząc kursy zauważyłem, że jednym z większych problemów początkujących developerów jest pytanie:
"przerobiłem kurs, ale dalej nie wiem jak programować" 😫
Dlatego jako praktyk (sam programuję zawodowo) ułożyłem lekcje w taki sposób, aby uczyć na praktycznych materiałach, a nie nudnej teorii, której później nikt nie potrafi wykorzystać.
W trakcie tego kursu nie będziemy budować "śmiesznych", nieprzydatnych aplikacji, które fajnie się pisze ale nie mają żadnego związku z prawdziwą pracą. Każde zadanie jest z rodzaju "zadanie, które możesz dostać do wykonania w prawdziwej pracy".
Kurs zawiera ponad 20 zadań pobocznych oraz główny projekt w postaci sklepu internetowego. Do tego quizy z podsumowaniem wiedzy!
A może u Ciebie jest inaczej, być może obawiasz się innej rzeczy:
"natrafiłem na problem i nie wiem co dalej" 🙁
Aby uniknąć takich sytuacji, każdy uczestnik ma bezpośredni kontakt z autorem kursu. Pod dowolnym odcinkiem można zostawić pytanie lub napisać bezpośredniego maila. Nie ma pytań bez odpowiedzi! Pomogą Ci inni kursanci lub autor kursu, czyli ja :)
Jeśli zadajesz sobie pytanie kim w ogóle jest autor kursu, śpieszę z odpowiedzą:
Kim jestem?
Adam Hałasa - autor kursu
Jestem programistą Fullstack z ponad 15 letnim doświadczeniem. Od 2016 roku zajmuję się tworzeniem materiałów edukacyjnych dla programistów.
Przygotowałem już kilkanaście kursów online (wiele z nich darmowych), z których skorzystało kilku tysięcy kursantów.
Od lat pomagam programistom w nauce poprzez kursy online, artykuły na blogu oraz filmy na YouTube - gdzie możesz zobaczyć mój styl nauki.
Na co dzień pracuję jako programista FullStack tworząc aplikacje webowe dla polskich i zagranicznych firm.

Nie musisz ufać mi, zaufaj opinii kursantów 🔥:





Jeśli nie chcesz szukać wiedzy samodzielnie, błądząc w internecie i nie wiedząc właściwie czego trzeba się uczyć i w jakiej kolejności. Jeśli chcesz mieć ułożoną wiedzę, podaną w przystępny sposób. Jeśli chcesz mieć..
idealny zestaw do nauki programowania w JavaScript podany jak na tacy😉
...to jest właśnie to! Sam jestem zwolennikiem kursów online. Po co mam tracić dziesiątki, a nawet setki godzin (a co za tym idzie tysiące złotych) na szukanie informacji. Które na końcu nie wiadomo czy będą kompletne ani nawet poprawne. Sam w takich przypadkach wolę skorzystać z kursu, ponieważ wiem, że to jest oszczędność czasu, nerwów i pieniędzy.
Oczywiście możesz samodzielnie znaleźć w internecie wszystkie informacje, które są w kursie. Są to rzeczy ogólnodostępne. Natomiast z doświadczenia wiem, że nauka tego co z kursem zajmie miesiąc, samodzielnie może potrwać rok i wiele tematów wciąż pozostanie niejasnych.
Jeśli chcesz dostać poukładaną i ciekawie przedstawioną wiedzę na praktycznych przykładach, aby maksymalnie uprościć naukę i przyśpieszyć rozwój to zapraszam dalej!
"Ale ja nie umiem w ogóle programować"
To nic! Udostępniam na platformie trzygodzinny kurs wprowadzający do programowania w języku JavaScript. Dzięki temu możesz zacząć od absolutnych podstaw i kontynuować bardziej zaawansowane tematy, aż dojdziesz do poziomu, który pozwala na samodzielne stworzenie praktycznie dowolnej frontowej aplikacji!
Zawartość kursu:
- Podstawy JavaScript
- Zmienne, operacje matematyczne
- Praca z DOM
- Pętle
- Hoisting, scope, operatory
- Funkcje
- Tablice
- Debugowanie
- Praca na tekstach, liczbach i datach
- Pamięć przeglądarki
- Asynchroniczność
- API
- Podział na pliki
- Biblioteki
- Prototype
- Programowanie Obiektowe
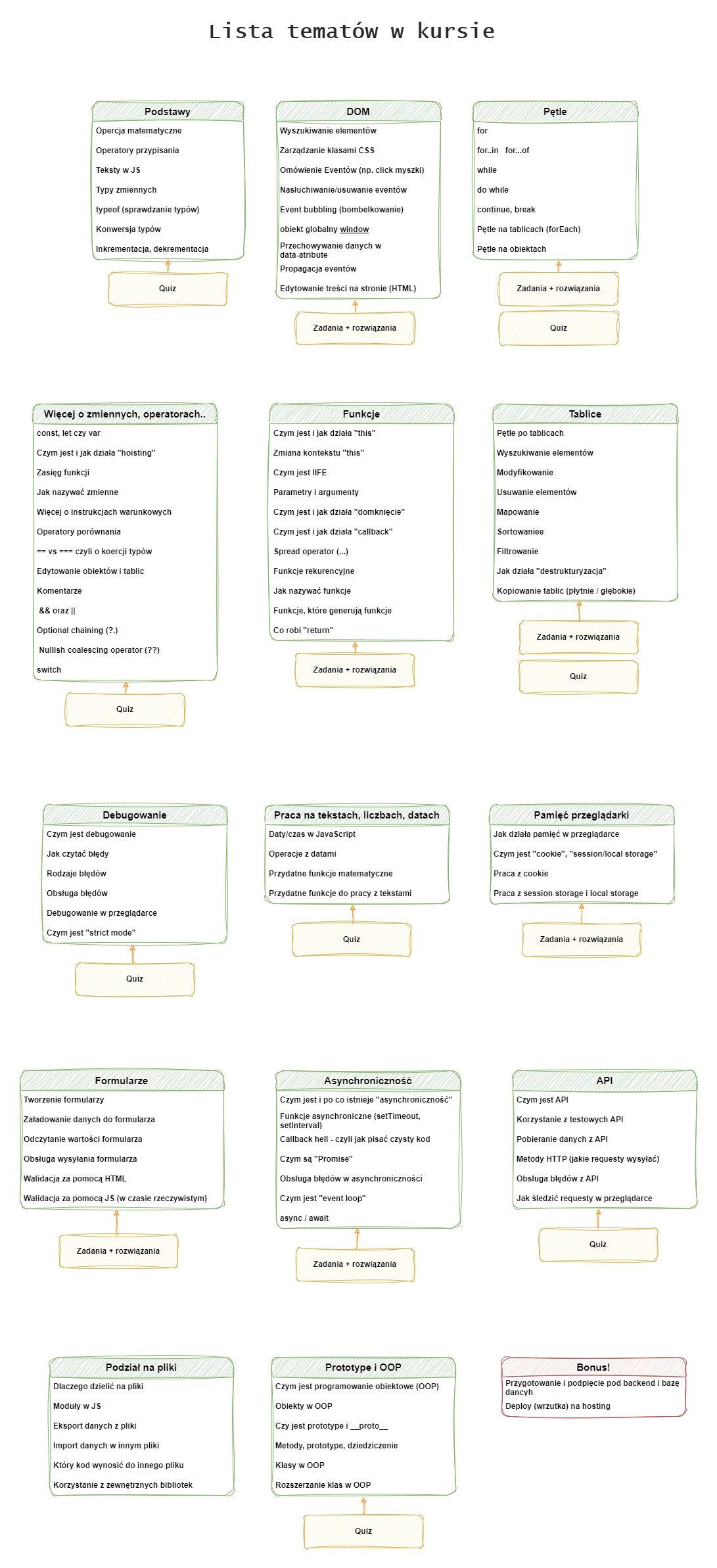
- i wiele więcej! Dokładniejsza lista tematów poniżej:

Zobacz kilka odcinków z kursu:
Intro
Edytor kodu
typeof
for
Cookie
Walidacja formularza
setTimeout
Dla kogo nie jest ten kurs?
Ten kurs jest dla KAŻDEGO kto chce programować w języku JavaScript! Nawet jeśli nie masz żadnej wiedzy to nic! Wystarczy zacząć od kursu wprowadzającego do JS, a następnie wrócić do tego.
Ten kurs NIE jest dla osób, które już dobrze znają język JavaScript. Najłatwiej stwierdzić to po liście lekcji. Jeśli już dobrze znasz tematy, które są w agendzie kursu to prawdopodobnie ten kurs nie jest dla Ciebie.
Czy ten kurs jest dla mnie?
- chcesz pracować jako programista?
- chcesz wejść na ścieżkę dobrze płatnej pracy, którą możesz wykonywać z dowolnego miejsca na świecie?
- chcesz po prostu poznać język programowania JavaScript?
- chcesz zwiększyć poziom znajomości JSa?
Jeśli odpowiedziałeś twierdząco, chociaż na jedno pytanie to ten kurs jest dla Ciebie!
Gratis:
Gratis utworzyłem dodatkowy moduł, który zawiera tematy wychodzące poza zakres kursu, ale które pozwolą zrozumieć aplikacje internetowe bardziej kompleksowo. Czyli jak podłączyć na koniec aplikacje do prawdziwej bazy danych. Oraz jak wysłać aplikacje na serwer, tak aby każdy mógł jej użyć.
To znaczy, że na koniec nie dość, że nauczysz się tworzyć aplikacje internetowe to jeszcze będziesz potrafił wypuścić je w świat!
Dostajesz również dostęp do przyszłych aktualizacji!
Nic nie ryzykujesz, daję Ci gwarancję satysfakcji!

Każdy może wystawić opinie pod moimi kursami, nigdy żadnej nie usunąłem. Dlatego jestem pewny jakości moich kursów. Jak bardzo?
Na tyle, że jeśli kurs Ci się nie spodoba zwrócę Ci wszystkie pieniądze!
Wystarczy, że w ciągu 30 dni napiszesz, że kurs Ci się nie podoba a ja zwrócę Ci wszystko co do grosza. Nawet bez podawania przyczyny. Nic nie ryzykujesz!
Dzięki tej gwarancji nie musisz odkładać decyzji na później. Możesz zainwestować w swój rozwój już teraz, a jeśli z jakiegokolwiek powodu kurs nie przypadnie Ci do gustu, wrócisz do stanu początkowego :)
Rynek IT nie lubi stagnacji. Każdy dzień zwłoki to dzień w plecy. Nie zostawaj w tyle. Jeśli skorzystasz z tej oferty teraz, już za tydzień możesz posiadać wiedzę tego kursu. Dodatkowo cena kursu może się z czasem zwiększyć, tak więc nic nie ryzykujesz a możesz zyskać bardzo dużo!
Amadeusz M.
5.0FAQ
Czy można zmieniać prędkość wideo?
Tak, plejer wideo pozwala na oglądanie w tempie od 0.8 do x2. Możesz więc przerobić ten kurs znacznie szybciej.
Czy kurs zawiera ćwiczenia praktyczne?
Tak, są ćwiczenia praktyczne, które następnie pokazuję jak rozwiązać.
Czy kurs zawiera pliki do pobrania?
Tak, w każdym odcinku w którym pojawia się nowy kod, jest on do pobrania (na GIT). Dodatkowo wszystkie ćwiczenia oraz rozwiązania zawierają kod.
Czy kurs zawiera jeden duży projekt czy kilka małych?
Kurs zawiera jeden duży projekt (sklep internetowy). Jest tak aby pokazać, że mając wiedzę z tego kursu możemy napisać realny projekt, który może pojawić się w pracy. Każdy kolejny odcinek rozbudowuje kod czyniąc go coraz bardziej złożonym. Dlatego ważne jest, aby przerabiać kurs po kolei.
Kurs zawiera również wiele mniejszych ćwiczeń, które są podsumowaniem konkretnych modułów i nie są powiązane z resztą.
Czy po kursie będę potrafił pisać aplikacje JavaScript?
Tak, nawet te skomplikowane. Kurs otwiera drogę do napisania dowolnej frontowej aplikacji.
Czy po kursie będę potrafił pisać aplikacje backendowe lub programować maszyny?
Nie. Kurs opiera się na tworzeniu aplikacji frontendowych. Chodzi tu przede wszystkim o poznanie języka JavaScript. Znając język, można łatwo zacząć uczyć się pisać aplikacji backendowe, programować maszyny czy aplikacje mobilne ponieważ wszystkie opierają się na tym samym języku. Zmienia się tylko środowisko i narzędzia.
Czy mogę zadawać pytania autorowi kursów?
Tak. Pod każdym odcinkiem można zadać pytanie. Może odpowiedzieć inny kursant, ale ja również zawsze odpowiadam. Możesz do mnie pisać na adres email.
Czy przed kursem muszę posiadać wiedzę na temat programowania?
Tak i NIE. Kurs wymaga podstaw JavaScriptu ale za darmo dostaniesz kurs wprowadzający, który te podstawy wyjaśnia. Przydana będzie wiedza z podstaw HTML i CSS, ale nie jest wymagana.
Czy dostanę certyfikat ukończenia kursu?
Tak.
Jak długo mam dostęp do kursu?
Dostęp jest bezterminowy. Dodatkowo dostajesz dostęp do przyszłych aktualizacji.
Średnia ocena kursantów (ocen: 48)
Stanisław J.
5.0Robert B.
5.0Radosław P.
5.0Wiktor K.
5.0Michał K.
5.0Michał K.
5.0Wojciech P.
5.0łukasz w.
5.0Grzegorz O.
5.0Marek Z.
5.0marcin p.
5.0Wojciech K.
5.0Mariusz M.
5.0Bartosz D.
5.0Krzysztof K.
5.0Sebastian C.
5.0Paulina K.
5.0Tomasz O.
5.0Maciej P.
4.0Joanna M.
5.0Karol S.
5.0Paweł K.
5.0Michał R.
5.0Jacek P.
5.0Mateusz G.
5.0Paweł M.
5.0Piotr O.
5.0Oliwier R.
5.0Mateusz S.
5.0Amadeusz M.
5.0Piotr J.
5.0Piotr M.
5.0Anna D.
5.0Sebastian P.
5.0Szymon L.
5.0Krzysztof R.
4.5Bartek M.
5.0Przemysław C.
5.0Mikołaj G.
5.0Konrad A.
5.0Adam W.
5.0Andrzej R.
5.0Michał B.
5.0Bogumił N.
5.0Kinga S.
5.0Milosz B.
5.0Alicja P.
5.0Paweł R.
5.0Moduł: Wstęp
- 1.1 Przywitanie 03:46
- 1.2 Lekcja organizacyjna 0:00
- 1.3 Mapa kursu 01:47
- 1.4 Co wiedzieć przed kursem 01:08
- 1.5 Przypomnienie wprowadzenia 08:52
- 1.6 Konsola 02:09
- 1.7 Edytor kodu 07:13
- 1.8 Live reload 03:03
- 1.9 Jak poruszać się po kodzie 06:28
Moduł: Piszemy Koszyk sklepowy
- 2.1 Wstęp do modułu 00:27
- 2.2 Operacja matematyczne 07:01
- 2.3 Operatory przypisania 04:22
- 2.4 Tekst w JS (string) 08:20
- 2.5 typeof 01:46
- 2.6 Zmienne 11:59
- 2.7 Konwersja typów 06:21
- 2.8 Stylowanie koszyka 09:03
- 2.9 Quiz 0:00
Moduł: DOM
- 3.1 Wstęp do modułu 00:46
- 3.2 querySelector i innerHTML 08:15
- 3.3 Inkrementacja i dekrementacja 03:47
- 3.4 classList 09:21
- 3.5 Eventy (onClick) 08:35
- 3.6 addEventListener 03:25
- 3.7 Obiekt globalny window 08:37
- 3.8 data-attribute 09:37
- 3.9 Wywołanie click 03:43
- 3.10 Event bubbling (bąbelkowanie) 13:11
- 3.11 Usuwanie eventów 07:37
- 3.12 Propagacja eventów 07:49
- 3.13 Inne tworzenie elementów 08:24
- 3.14 Darmowy kurs o DOM 0:00
- 3.15 Zadania 05:00
- 3.16 Zadania - rozwiązanie (gra saper) 07:26
- 3.17 Zadania - rozwiązanie (konwerter) 17:18
Moduł: Pętle
- 4.1 Wstęp 01:13
- 4.2 for 07:25
- 4.3 for in of 14:50
- 4.4 while 06:16
- 4.5 do while 00:55
- 4.6 continue, break 03:06
- 4.7 Pętle na tablicach (forEach) 03:02
- 4.8 Pętle na obiektach 06:21
- 4.9 Quiz 0:00
- 4.10 Zadania 01:53
- 4.11 Zadania - rozwiązanie 10:04
Moduł: Więcej o zmiennych, instrukcjach i operatorach
- 5.1 Wstęp 00:41
- 5.2 const, let czy 16:05
- 5.3 Hoisting 07:15
- 5.4 Zasięg funkcji 04:58
- 5.5 Jak nazywać zmienne 03:35
- 5.6 Rozwinięcie if 06:49
- 5.7 Operatory porównania 05:39
- 5.8 == vs === czyli koercja typów 13:34
- 5.9 Edytowanie obiektów i tablic 09:36
- 5.10 Usuwanie pól w obiekcie 0:00
- 5.11 Komentarze 03:41
- 5.12 && oraz || 12:14
- 5.13 Optional chaining (?.) 04:39
- 5.14 Nullish coalescing operator (??) 06:39
- 5.15 switch 06:31
- 5.16 Quiz 0:00
Moduł: Funkcje
- 6.1 Wstęp 01:43
- 6.2 this 12:05
- 6.3 this w praktyce 08:55
- 6.4 bind, call, apply 10:37
- 6.5 IIFE 06:43
- 6.6 Piszemy stronę główną 10:57
- 6.7 Parametry i argumenty 09:55
- 6.8 Aktualizacja produktów w koszyku 02:07
- 6.9 Domknięcie 05:12
- 6.10 Funkcja wyższego rzędu 09:40
- 6.11 Callback 09:26
- 6.12 Callback w projekcie 04:55
- 6.13 Spread operator w funkcji (...) 04:01
- 6.14 Rekurencja 04:24
- 6.15 Jak nazywać funkcje 01:57
- 6.16 Podsumowanie funkcji 05:29
- 6.17 Zadania 02:32
- 6.18 Zadania - rozwiązanie 08:54
Moduł: Tablice
- 7.1 Wstęp 01:06
- 7.2 Pętle 09:03
- 7.3 Wyszukiwanie 12:10
- 7.4 Przycisk "usuń z koszyka" 08:13
- 7.5 Modyfikowanie 07:31
- 7.6 Usuwanie z koszyka 03:33
- 7.7 Mapowanie 06:35
- 7.8 Sortowanie 06:18
- 7.9 Filtrowanie 03:35
- 7.10 Destrukturyzacja 03:53
- 7.11 Kopiowanie tablicy (shallow/deep copy) 08:14
- 7.12 Quiz 0:00
- 7.13 Zadania 02:18
- 7.14 Zadania - rozwiązanie 20:14
Moduł: Debugowanie
- 8.1 Wstęp 00:41
- 8.2 Czytanie błędów 05:22
- 8.3 Rodzaje błędów 02:30
- 8.4 try / catch 05:56
- 8.5 throw error 07:25
- 8.6 Debugger w przeglądarce 06:39
- 8.7 strict mode 05:48
- 8.8 Quiz 0:00
Moduł: Praca na tekstach, liczbach i datach
- 9.1 Wstęp 00:41
- 9.2 Pobieranie daty 15:07
- 9.3 Przechowywanie daty 04:50
- 9.4 Licznik promocji 11:03
- 9.5 Modyfikacja daty 03:26
- 9.6 Math 05:30
- 9.7 Praca na stringach (tekstach) 05:22
- 9.8 Quiz 0:00
Moduł: Pamięć przeglądarki
- 10.1 Wstęp 01:14
- 10.2 Czym jest cookies, local storage i session storage 04:02
- 10.3 Cookie 09:56
- 10.4 Funkcje usprawniające pracę z Cookie 11:35
- 10.5 Local/session storage 08:34
- 10.6 Podpinamy koszyk 15:31
- 10.7 Zadania 02:15
- 10.8 Zadania - rozwiązanie 12:56
Moduł: Formularze
- 11.1 Wstęp 00:41
- 11.2 Przygotowanie formularza 12:24
- 11.3 Załadowanie produktów w podsumowaniu 10:46
- 11.4 Odczytanie wartości formularza 07:51
- 11.5 form submit 05:35
- 11.6 Walidacja formularza 03:03
- 11.7 Walidacja JS (wymagane) 13:33
- 11.8 Status ładowania 04:38
- 11.9 Zadania 02:13
- 11.10 Zadania - rozwiązanie 10:30
Moduł: Asynchroniczność
- 12.1 Wstęp 02:08
- 12.2 setTimeout 02:51
- 12.3 Jak działa asynchroniczność w JS (event loop) 09:26
- 12.4 Strona z podziękowaniem 02:43
- 12.5 Dynamiczny licznik 03:53
- 12.6 setInterval 03:52
- 12.7 Callback hell 09:52
- 12.8 Promise 13:47
- 12.9 Promise - obsługa błędów 03:35
- 12.10 async / await 06:06
- 12.11 async / await - obsługa błędów 02:54
- 12.12 Zadania 01:58
- 12.13 Zadania - rozwiązanie 09:34
Moduł: API
- 13.1 Wstęp 01:19
- 13.2 Czym jest API 06:10
- 13.3 Testowe API 02:25
- 13.4 fetch 03:05
- 13.5 get, post, put, patch, delete 03:54
- 13.6 Obsługa błędów 02:45
- 13.7 Zakładka networks 02:35
- 13.8 Quiz 0:00
Moduł: Podział na pliki
- 14.1 Wstęp 01:21
- 14.2 type="module" 04:29
- 14.3 named export, import 04:13
- 14.4 import * as 01:37
- 14.5 export default 03:59
- 14.6 Podsumowanie 01:51
- 14.7 Korzystanie z bibliotek 05:10
- 14.8 Import from URL 0:00
Moduł: Prototype i OOP
- 15.1 Wstęp 01:14
- 15.2 Czym jest OOP 01:17
- 15.3 Obiekty w OOP 05:48
- 15.4 Metody, prototype i dziedziczenie 07:17
- 15.5 Klasy 04:41
- 15.6 class extends 09:11
- 15.7 __proto__ 03:03
- 15.8 Quiz 0:00
Moduł: Na koniec
- 16.1 Wstęp 00:27
- 16.2 Czyszczenie koszyka 01:54
- 16.3 Co dalej 04:22
- 16.4 Prośba ode mnie 01:03
Moduł: Bonus
- 17.1 Wstęp 01:50
- 17.2 Podpięcie pod backend - Firebase 18:24
- 17.3 Deploy na hosting - Firebase 12:10
Średnia ocena kursantów (ocen: 48)
Stanisław J.
5.0Robert B.
5.0Radosław P.
5.0Wiktor K.
5.0Michał K.
5.0Michał K.
5.0Wojciech P.
5.0łukasz w.
5.0Grzegorz O.
5.0Marek Z.
5.0marcin p.
5.0Wojciech K.
5.0Mariusz M.
5.0Bartosz D.
5.0Krzysztof K.
5.0Sebastian C.
5.0Paulina K.
5.0Tomasz O.
5.0Maciej P.
4.0Joanna M.
5.0Karol S.
5.0Paweł K.
5.0Michał R.
5.0Jacek P.
5.0Mateusz G.
5.0Paweł M.
5.0Piotr O.
5.0Oliwier R.
5.0Mateusz S.
5.0Amadeusz M.
5.0Piotr J.
5.0Piotr M.
5.0Anna D.
5.0Sebastian P.
5.0Szymon L.
5.0Krzysztof R.
4.5Bartek M.
5.0Przemysław C.
5.0Mikołaj G.
5.0Konrad A.
5.0Adam W.
5.0Andrzej R.
5.0Michał B.
5.0Bogumił N.
5.0Kinga S.
5.0Milosz B.
5.0Alicja P.
5.0Paweł R.
5.0