Załączanie skryptów za pomocą CDN – plusy, minusy, przykłady

Czym jest CDN?
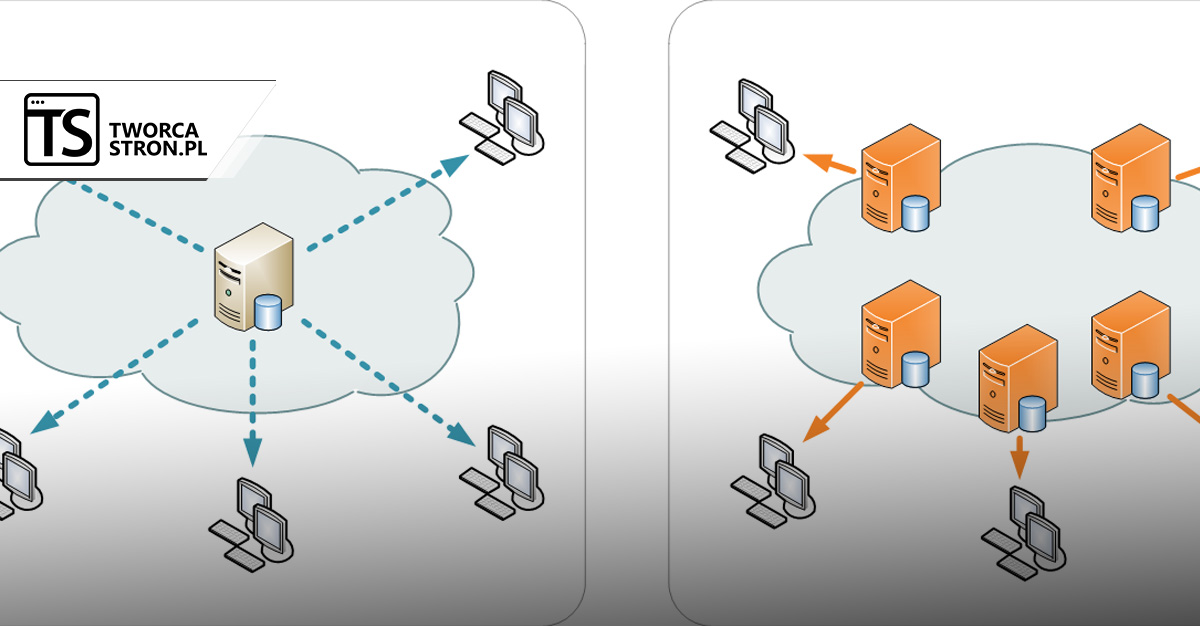
CDN jest to skrót od Content Delivery Network, czyli jakaś sieć mająca na celu dostarczanie treści do odbiorców. Nawet jeśli brzmi to mało znajomo to jestem w 99% pewny, że już się z tym spotkałeś, np. załączając jQuery czy Bootstrapa do swojego projektu.
Jeśli kiedykolwiek zamiast pobierać ich pliki na serwer, wstawiłeś jedynie link do plików na zewnętrznym serwerze – to jest właśnie CDN.
Plusy
- różne domeny, dzięki czemu możemy pobierać więcej plików jednocześnie
- szybkie dostarczanie plików dzięki geolokalizacji
- działa na 100%
- cachowane przez przeglądarki (dzięki czemu czasami nawet nie musimy pobierać plików)
- oszczędność transferu
- łatwość zmiany wersji, zawsze pod ręką jest najnowsza wersja
- łatwa implementacja (wystarczy wstawić link..)
Minusy
- brak możliwości edycji plików
- brak możliwości optymalizacji
- możliwość zablokowania hosta (zabezpieczenie niżej)
- bezpieczeństwo – chociaż to mało prawdopodobne, to gdyby jednak ktoś podmienił zaciągany na serwerze plik… byłaby lipa (Chociaż i to jest już zazwyczaj zabezpieczane sumą kontrolną – atrybut „integrity”.Plik nie zostanie pobrany, w przypadku gdyby został edytowany)
Zablokowana domena, skrypt nie może być pobrany, co robić??
Może się zdarzyć (chociaż musielibyśmy mieć wiele „szczęścia”), że host z plikami, które chcemy pobrać zostanie zablokowany (w jakikolwiek sposób). Przecież jeśli pliki się nie pobiorą, posypie się cała strona! Mamy na to prosty trick:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
window.jQuery || document.write("<script src='js\/jquery.js'><\/script>")Powyższy kod sprawdza czy jQuery został pobrany (1 linijka), a jeśli nie to pobierz go lokalnie, tzn. z naszego serwera (3 linijka). Oczywiście, aby pobrał się z serwera, musimy go mieć na serwerze, czyli go wcześniej pobrać. Na tym magia się kończy, a my jesteśmy zabezpieczeni w 100%

