-30% przez 3 dni na wszystkie kursy! Urodzinowa promocja.
Rok 2023 jest dla mnie wyjątkowym rokiem pod kątem YouTube. Na początku roku, kanał przekroczył 10 tys subskrybcji. Następnie pojawiło się milion wyświetleń. Udało się wypuścić czwarty duży kurs “JavaScript od podstaw” a także darmowy “Wprowadzenie do JavaScript” i darmowy mini kurs gry “Space Defender”.
Dziś kolejna ważna dla mnie liczba, czyli moje 30ste urodziny. Z tej okazji przez 3 dni, wszystkie kursy będą tańsze o 30%, bez limitów!
Wystarczy użyć kodu rabatowego: 30URODZINY (ważny do 30.08.2023 23:59)
Ale to nie wszystko… Każdy kto w ciągu tych trzech dni kupi dowolny kurs z powyższym kodem, weźmie udział w losowaniu dożywotniej licencji Quokka.js + rok aktualizacji (każdy kupiony kurs będzie traktowany jak osobny los).
Node – kurs kompletny. PREMIERA!
Właśnie ruszyła premiera mojego najnowszego kursu „Node – kurs kompletny„. ![]()
Oto co dla Was przygotowałem:
- 140 lekcji
- ponad 13 godzin materiałów wideo
- kilkanaście ćwiczeń wraz z rozwiązaniami
- kod do pobrania
- bonusowy rozdział z projektami praktycznymi (mailing, implementacja JWT, skaner stron)
- dostęp do zamkniętych komentarzy
- 30 dniowa gwarancja satysfakcji
- i wiele więcej…

Pełny opis i link do kursu znajdziecie tutaj.
Zapraszam Was również na odcinek premierowy, w którym opowiadam o kursie:
8 powodów dlaczego każdy webdeveloper powinien znać Node.js
Znasz Noda? Nie? Pora to zmienić. Node jest narzędziem, które powinien obecnie znać każdy webdeveloper. Poniżesz przedstawię ku temu 8 konkretnych powodów.
Wolisz czytać? Pod wideo znajdziesz wersję tekstową.
1. Zarówno front jak i backend pisany jest w JavaScript
To oznacza, że możesz pisać całą aplikacje, od frontu po backend w tym samym języku. Oznacza to dużo mniej nauki, mniejsze koszty a nawet używanie tych samych bibliotek na froncie i backendzie.
2. Jest brany na poważnie
Jeśli ktoś myśli, że Node nadaje się tylko do małych i prostych stronek to chciałbym nadmienić, że używają go takie firmy jak: Netflix, PayPal, LinkedIn, eBay, Reddit, GoDaddy, Uber, NASA, Medium, Groupon, Mozilla, Trello, Github i wiele innych.
3. Największa biblioteka npm
Żaden inny język czy technologia nie ma tak wielkiej bazy darmowych paczek/bibliotek/modułów. NPM (node package manager) zawiera obecnie ponad 1.3 miliona bibliotek! Oznacza to, że możesz tworzyć projekty znacznie szybciej ponieważ większość funkcjonalności, których potrzebujesz, prawdopdobnie jest już napisana.

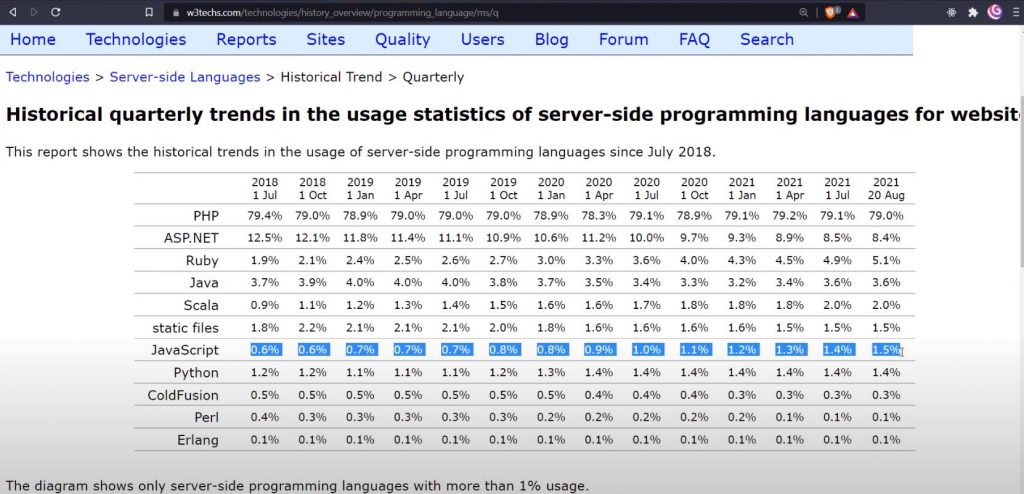
4. Zostanie z nami na długo
Node zaraz za Ruby jest najszybciej rozwijającą się technologią w webie. Obecnie na Nodzie stoi ok. 20 milionów stron i jest to ok. 1.5% wszystkich stron w internecie. 2 lata temu było to zalewie 0.7%. To znaczy, że popularność Noda rośnie drastycznie z roku na rok.

5. Lekki, skalowalny, wydajny
Do tego asynchroniczny co pozwala na miliony połączeń jednocześnie. Między innymi właśnie to zauważył PayPal, gdy migrował na Noda i poprawił szybkość swoich stron o 35%.

6. Łatwy do nauki
Aby zacząć naukę z Node wystarczy podstawowa znajomość JavaScriptu. Natępnie wraz z rozwojem Twoich umiejętności JSa, (które przydadzą Ci się również na froncie!), również będzie podnosił się poziom Twoich aplikacji backendowych.
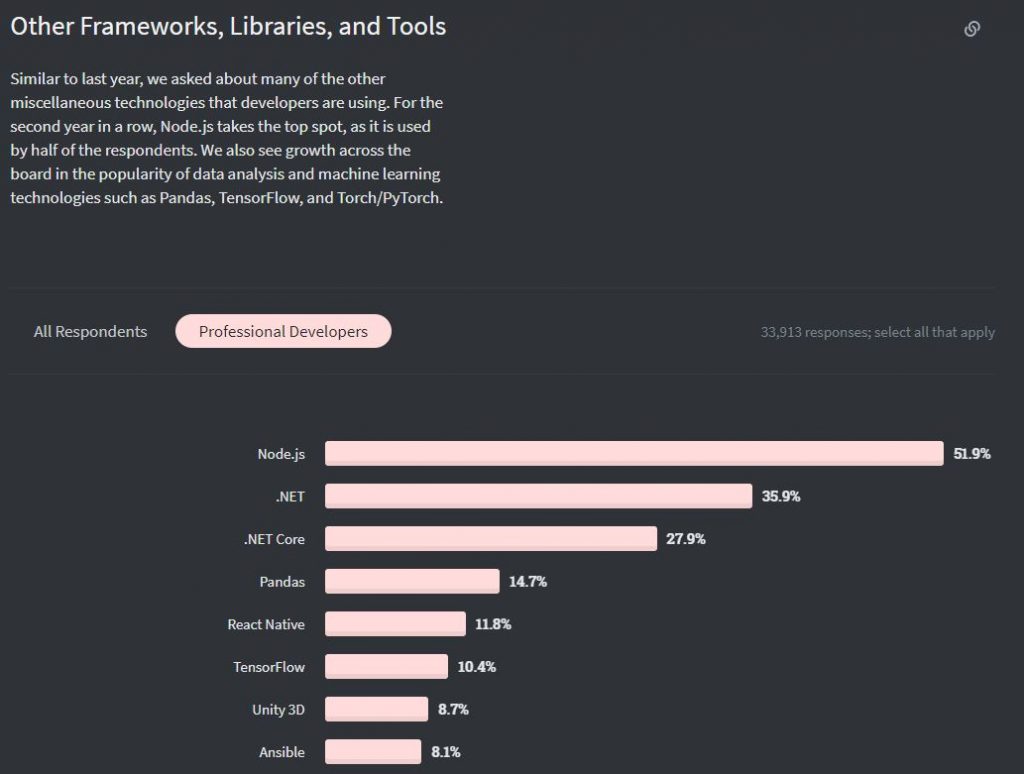
7. Wielka społeczność
51.9% profesjonalnych developerów korzysta z Noda! Ma on wielką społeczność a to oznacza, że będzie Ci dużo łatwiej znaleźć jakąś informacje, odpowiedź na pytanie, tutorial, kurs czy cokolwiek innego. W grupie raźniej.

8. Wszechstronność
Node jest wszędzie. Dosłownie wszędzie. Możesz w nim tworzyć aplikacje bacendowe, korzystać na frontendzie (np. przy bundlerach takich jak webpack czy gulp) a nawet tworzyć aplikacje desktopowe (korzystając chociażby z electrona).

Chcesz wiedzieć jak tworzyć aplikacje w Node.js?
Jeśli chcesz dowiedzieć się jak pracować z Nodem – zapraszam Cię na mój nowy kurs „Node – kurs kompletny„. Ponad 13 godzin materiałów wideo, 140 lekcji, ćwiczenia praktyczne i kod do pobrania.
10 najgorszych bibliotek npm, których możesz użyć w Node
Korzystasz z npm? Mam nadzieję, że poniższych bibliotek nie ma w Twoim projekcie. Poznaj 10 najbardziej absurdalnych, najbardziej bezsensownych, najgorszych bibliotek npm, których możesz użyć w swoim projekcie!
Wolisz czytać? Pod wideo znajdziesz wersję tekstową.
1 thanos-js
Projekt się rozrasta i potrzebujesz optymalizacji? To jest coś dla Ciebie.
Tak jak marvelowski Thanos, ta biblioteka za jednym pstryknięciem palców usuwa losowo 50% naszego kodu. Projekt oczywiście do niczego się już nie nadaje, ale przynajmniej jest porządnie zoptymalizowany 🙂
2 console.oof
Nazwa dobrze mówi o co chodzi. Używasz console.log, ale nie podoba ci się, że w konsoli jest dokładnie to czego się spodziewasz? Ta biblioteka jest dla ciebie!
Nie waże co chcesz wykonsolować, console.oof i tak wykonsoluje coś innego.
3 press-f
Nie lubisz standardowych Errorów? Może to wcale nie powinno być widziane jako błąd? Ta biblioteka zastąpi stare, nudne errory na twoje własne w stylu „To nie błąd, to ficzer: „
4 none
Świat JavaScriptu jest niezwykle dynamiczny. Codziennie powstaje nowy framework. Jak za tym nadążyć? Oto framework, za którym nadążysz na pewno!
„Simple. Elegant. Flexible. Nothing” – opis wystarczająco opisuje framework. Składa się on z NICZEGO. Zawiera jedynie pusty plik. Co ciekawe, w tym tygodniu pobrało go kilkaset osób…
5 is-ten-thousand
Liczby nie są twoją mocną stroną? Nie jesteś pewny czy dana liczba jest równa dziesięć tysięcy?
Nie musisz się więcej zastanawiać. Ta biblioteka sprawdzi to za ciebie!
6 trolld
Gdy aplikacja działa zbyt dobrze. Gdy nic się nie psuje. Gdy jest podejrzanie płynna. Wtedy z pomocą przychodzi trolld, który wyrzuci losowy błąd i przerwie działanie twojej aplikacji.
Błąd nie dość, że losowy to niemożliwy do wyłapania a sama wiadomość błędu potrafi zmrozić krew w żyłach.
7 is-odd
Wracamy do liczb. Jeśli domyślne sprawdzanie, czy liczba jest parzysta czy nie, stanowi dla ciebie zbyt duży problem to rzuć okiem na is-odd.
Biblioteka sprawdza, czy liczba jest parzysta. Co ciekawe korzysta z niej naprawdę sporo osób. Cała biblioteka sprowadza się do kilku znaków: x%2==1
8 true
Nie jesteś pewien czy true jest napewno true? W takim razie pobierz bibliotekę true, z którą możesz porównać swoje true i sprawdzić, czy oba true są takie same… 🙂
9 if
Jeśli standardowy, klamrowy zapis if,else jest dla ciebie zbyt czytelny to mam coś ciekawego.
Biblioteka if wprowadza zapis jak przy promisach (IF(condition).Then(condition)), żeby czytanie kodu nie było zbyt proste!
10 ComcastifyJS
Ostatnia biblioteka co prawda nie jest na npm, ale nie mogłem się powstrzymać, żeby nie dodać jej do listy.
Zaprowadź użytkownika z powrotem do lat 90tych i pokaż mu jak powinny się wczytywać zdjęcia… czyli powoli. Comcastify spowalnia wczytywanie zdjęć na froncie, tak że na pojedyncze zdjęcie należy czekać kilkanaście sekund.
Co z bibliotekami, których warto używać?
Zamiast skupiać się na złych bibliotekach, lepiej poznać te dobre.
Jeśli chcesz dowiedzieć się, które paczki warto stosować, oraz jak w ogóle pracować z Nodem – zapraszam Cię na mój nowy kurs „Node – kurs kompletny„
Projekt „Notatki” – stawiamy frontend (React)
Kolejny odcinek z serii projekt praktyczny “Notatnik”. Jest to projekt praktyczny oparty na Node + React + MongoDB.
W dzisiejszym odcinku pora postawić frontend, który będzie zbudowany przy użyciu Reacta.
Opis projektu: Dosyć kompleksowo buduję małą aplikację. Tworzę zarówno backend, który łączy się z bazą danych MongoDB. Następnie przez API komunikuje się z frontem zbudowanym na React.js.
Całość pokazuje jak może wyglądać taki projekt, układ plików, konfiguracja, czy jak w ogóle zabrać się do tworzenia full stackowej aplikacji.
Starałem się pokazywać dobre nawyki i sposoby na organizacje kodu 🙂
Poprzednie odcinki:
odc. 1
odc. 2
odc. 3
odc. 4
Projekt „Notatki” – Przetwarzamy dane na backendzie (mongoose)
Kolejny odcinek z serii projekt praktyczny “Notatnik”. Jest to projekt praktyczny oparty na Node + React + MongoDB.
W dzisiejszym odcinku pora obsłużyć przetwarzanie danych na backendzie. Dane przechowywane są w MongoDB, więc do połączenia z bazą danych używam mongoose.js
Opis projektu: Dosyć kompleksowo buduję małą aplikację. Tworzę zarówno backend, który łączy się z bazą danych MongoDB. Następnie przez API komunikuje się z frontem zbudowanym na React.js.
Całość pokazuje jak może wyglądać taki projekt, układ plików, konfiguracja, czy jak w ogóle zabrać się do tworzenia full stackowej aplikacji.
Starałem się pokazywać dobre nawyki i sposoby na organizacje kodu 🙂
Poprzednie odcinki:
odc. 1
odc. 2
odc. 3
Projekt „Notatnik” – Tworzymy API (backend)
Kolejny odcinek z serii projekt praktyczny „Notatnik”. Jest to projekt praktyczny oparty na Node + React + MongoDB.
W dzisiejszym odcinku pora napisać API.
Opis projektu: Dosyć kompleksowo buduję małą aplikację. Tworzę zarówno backend, który łączy się z bazą danych MongoDB. Następnie przez API komunikuje się z frontem zbudowanym na React.js.
Całość pokazuje jak może wyglądać taki projekt, układ plików, konfiguracja, czy jak w ogóle zabrać się do tworzenia full stackowej aplikacji.
Starałem się pokazywać dobre nawyki i sposoby na organizacje kodu 🙂
Poprzednie odcinki:
odc. 1
odc. 2
Projekt „Notatki” – baza danych (MongoDB)
Drugi odcinek z serii projekt praktyczny „Notatki”. Jest to projekt praktyczny oparty na Node + React + MongoDB.
W dzisiejszym odcinku podpinamy bazę danych (MongoDB).
Dosyć kompleksowo buduję małą aplikację. Tworzę zarówno backend, który łączy się z bazą danych MongoDB. Następnie przez API komunikuje się z frontem zbudowanym na React.js.
Całość pokazuje jak może wyglądać taki projekt, układ plików, konfiguracja, czy jak w ogóle zabrać się do tworzenia full stackowej aplikacji.
Starałem się pokazywać dobre nawyki i sposoby na organizacje kodu 🙂
Poprzednie odcinki:
odc. 1
Nowa miniseria Node + React + MongoDB
Po długiej przerwie, odświeżam YouTuba:) Jako wstęp, przygotowałęm nową miniserie na YouTubie. Jest to projekt praktyczny oparty na Node + React + MongoDB.
Seria składa się z 8 odcinków a pierwszy z nich znajdziesz tutaj:
Dosyć kompleksowo buduję małą aplikację. Tworzę zarówno backend, który łączy się z bazą danych MongoDB. Następnie przez API komunikuje się z frontem zbudowanym na React.js.
Całość pokazuje jak może wyglądać taki projekt, układ plików, konfiguracja, czy jak w ogóle zabrać się do tworzenia full stackowej aplikacji.
Starałem się pokazywać dobre nawyki i sposoby na organizacje kodu 🙂
Moduły w Node.js czyli require(), module.exports oraz node_modules
Ostatni odcinek był o import/export, czyli modułach w ES6. Dzisiaj zajmujemy się modułami w Node.js czyli require oraz module.exports.
Co prawda ten odcinek miał pojawić się dopiero w czwartek, ale algorytm coś pomieszał i pojawił się dzisiaj w nocy 😃
W takim razie zapraszam na kontynuację import/export po stronie Noda!


