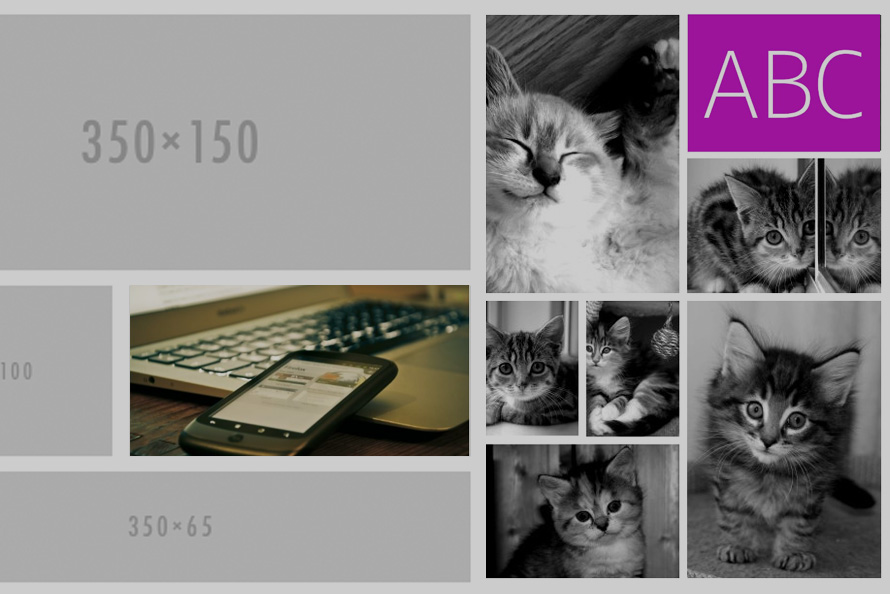
„Lorem Ipsum” w wersji obrazkowej

Miałem dzisiaj nic nie dodawać. Czas goni i obiecałem sobie, że cały dzień poświęcę w końcu na pisanie pracy inżynierskiej ALE… przeglądając internet trafiłem na kilka fajnych linków i chciałem się nimi podzielić. Znacie taką sytuacje, że kodujecie już stronę ale wyjątkowo klient nie dostarczył Wam jeszcze zdjęć. Co zrobisz.. nic nie zrobisz.. Normalnie należałoby otworzyć Google, wpisać 'darmowe zdjęcia’ oraz pościągać jakiekolwiek i następnie podocinać w Photoshopie pod wymiar. Żmudna praca, która i tak pójdzie do koszta gdy dostaniesz już właściwe zdjęcia. Czy można tego uniknąć?
„Dummy images”
Każdy wie co to jest „lorem ipsum” – przykładowy tekst, który służy wyłącznie zapełnieniu strony. Sporo edytorów ma wbudowaną funkcję generowania lorem ipsum, więc nie trzeba nawet uruchamiać wyszukiwarki. Okazuje się, że możesz w podobny sposób generować przykładowe zdjęcia! Nie musisz ich docinać ani pobierać. Wystarczy, że w tagu <img> wpiszesz odpowiedni adres z wymiarem grafiki.
Poniżej lista paru serwisów z przykładowym kodem (poniższa lista trafi do strony „Przydatne linki” gdybyście chcieli do niej wracać):
http://placehold.it/
Generuje proste grafiki. Szare tło i wymiar obrazu.
Przykładowe zastosowanie:
[html]<img src="https://placehold.it/350×150" />[/html]

http://placekitten.com/
Jako, że internet jest pełen kotów, to i oczywiście nie mogło zabraknąć generatora grafik właśnie z kotami:)
Przykładowe zastosowanie:
[html]<img src="https://placekitten.com/200/300" />[/html]

https://dummyimage.com/
Teraz coś bardziej wymyślnego. Oprócz wymiaru możemy także wygenerować na dowolny tekst i ustawić swoje kolory.
Przykładowe zastosowanie:
[html]<img src="https://dummyimage.com/600×400/c219c2/ffffff&text=ABC" />[/html]

https://placeimg.com
Jeżeli nie chcesz szarych lub jednokolorowych obrazów to, na koniec coś co generuje nam zdjęcia. Możemy albo ustawić sobie jaką potrzebujemy tematykę albo zdjęcia są dobierane losowo.
Przykładowe zastosowanie:
[html]<img src="https://placeimg.com/640/480/any" />[/html]


